Home -> Articles -> Saving Photographs and Images for the Web
Saving Photographs and Images for the Web
How to maintain consistent colors between photoshop and the internet
written by Greg Cope
~ Please note this technique is outdated - given many current web browsers are color managed, embedding the appropriate sRGB color profile in an image may be the preferred method for color reproducibility.~
When I first began placing my images on the internet, I was astonished at how different my photos looked from web browser to web browser, and from computer to computer. Dependent upon how I saved my photos, their characteristics changed. If I used 'Save For Web' in photoshop, my picture became washed out with lower contrast and color shifts. If I used 'Save As' in photoshop, my picture looked perfect in some browsers and washed out in others. It became a frustrating task to try and learn how to prepare my images so they were as consistent as possible in color and contrast. While I have learned that every computer and many web browsers may display my photo slightly differently, I have also learned that certain techniques - such as soft proofing my image before saving the image without an embedded color profile - can greatly minimize this difference.

Screen calibration using hardware is the most accurate method to calibrate your monitor.
Screen Calibration: One of the most important factors involved in the accurate representation of your photos is screen calibration. While many computers come with software to allow you to calibrate your screen using color and pattern matching, these programs rely on the user's eye, resulting in a calibration whose colors may differ from person to person. The most optimal way to maintain an accurate and consistent calibration is to purchase hardware that does the visual processing for you. These devices range in price, with many nowadays under $100, and give a noticeable improvement in colors and contrast of a computer monitor.
Color Management Color profiling and color space is a lengthy topic that has filled book upon book. Without delving into this topic too deeply, suffice it to say that for web preparation, images should be in sRGB color space before being saved. This color space behaves relatively consistently from monitor to monitor, and better accurately depicts contrast and color over the internet. If your document is not in sRGB, you can easily convert to sRGB in Photoshop by choosing "convert to profile".
For a more thorough description on color managed browsers, please see my article on Internet Color Management.
Screen Proofing: Based inherently upon design, every device - be it a printer, monitor, or scanner - will see and display colors differently. Files which look fine on a monitor can look horrid in print if the color numbers are not translated into printer language before being printed. This number translation is where color profiles step in. Serving as somewhat of a Rosetta Stone, color profiles are used to translate the color numbers from the previous device into numbers which can be rendered on the new device - shifting the numbers to a language the new device can understand and attempting to make the colors appear as they originally appeared on the previous device. This translation is not always perfectly accomplished however, and many times we must intervene in the form of a soft proof to color match our future print to our original. In the case of a monitor, properly color managed applications will help the monitor to accurately represent the image by helping to translate the color numbers. Unfortunately most web browsers lack this talent, resulting in a misrepresentation of colors on the screen.


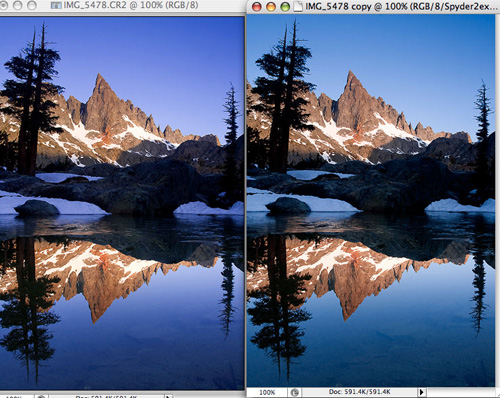
Is your web browser color managed? A color managed web browser will interpret the embedded color profile of the image on the right, sometimes drastically shifting the colors of the image. For this image a color managed browser will cause a shift of the blues toward a purple hue for the image on the right. If you do not see the shift, your browser is not color managed. (Caution Firefox 3 users: color management is still in an early phase in Firefox, and if you have color management turned on you may not see a difference between the above photos in some install versions of firefox, as these versions assign a color profile if an image does not contain one.)
We can deal with internet color management, or lack thereof, as we would for any other device. To get an accurate print from a printer, we would soft-proof our image in Photoshop using the color profile of the printer and paper. In the soft proof, we can see how the printer would render our image before it is printed, and use this information to color match the proof to the original to get a print that accurately resembles what we see on a computer screen. Similarly, to get an accurate representation of colors on a computer monitor we can soft proof our images, color matching the proof with the intent of displaying them on a computer screen.
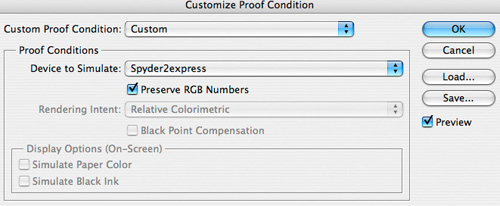
The Method: Before trying this method, I recommend readers become familiar with its potential problems. To soft proof an image, duplicate the document so there is a side-by-side comparison with the original. In Photoshop CS3, go to the View menu -> Proof Setup -> Custom. From here, in the "device to simulate" pull down menu, choose the color profile of your monitor. (It is important to stress once again that your monitor be properly calibrated.) To simulate a non-color managed application such as a web browser, check the box titled "Preserve RGB Numbers". When you Preserve RGB numbers, photoshop removes the number translation - in this case showing you how your image will appear in a non-color managed web browser. With the Preview box checked, you will usually see a shift in colors of your image. Some images may show a drastic shift, while others only a minor, if not undetectable shift in colors. Click OK.

Photoshop CS3 Soft Proofing dialog. The 'Preserve RGB Numbers' is checked, and the profile for the calibrated monitor is selected.

The proofing difference - on the left is the original image, on the right is the same image in monitor proof colors using the Preserve RGB Numbers check box. Note the shift in colors, most notably the blues.
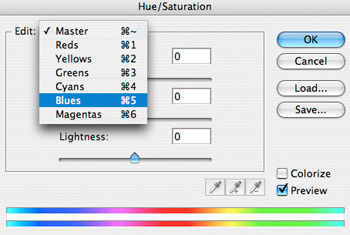
Once the soft-proof is set up, it is time to play with the colors and contrast to match the proof with the original. For this image there is a shift in the blue and cyan hue. In this case I would simply use the blue and cyan channels in the hue/saturation dialog to correct the hue. Each image will have a unique color and saturation shift in a soft proof, and any of the color tools in photoshop - hue/saturation, color balance, selective color - can be used to color match - photoshop provides an enormous number of tools to accomplish color correction. Ultimately, I always attempt to make only minor changes to the image, trying to match the proof to the original without getting too carried away
 .
.
Saving the Image: When the colors are well matched it is time to save the image. It is very important to save the image WITHOUT an embedded profile (in the 'Save For Web' dialog de-select the ICC profile - if you use Save As uncheck the "embed color profile" box). I always use the 'Save for Web' option to save my file as a high resolution jpeg, as this option gives me the opportunity to easily adjust the size of the final file.
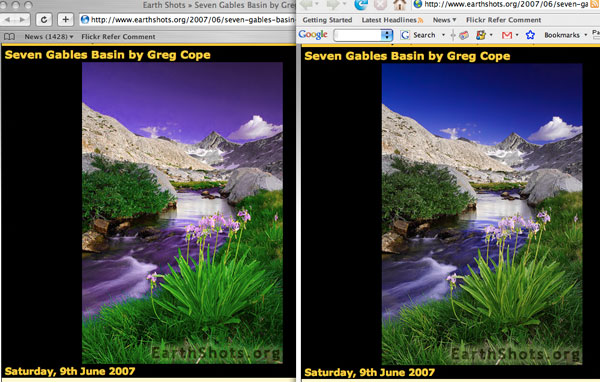
Potential Problems: I have run into very few problems using this method (that I know about), but they have happened. As an example, one of my images was selected as Image of the Day on Earthshots.org. However, in the translation between my original image and the one posted on their webpage, a color profile became embedded in the image. While not a problem for most people using non color managed web browsers, those using a color managed web browser such as Safari for mac saw a turbo-charged version of the image.

When soft-proofing goes awry. The difference between a color managed and non-color managed application. On the left is Safari (color managed), and the right is Firefox - in Safari the blues turned to purples and the greens became oversaturated with the embedded color profile.
Another potential problem occurs in some install versions of Firefox 3 - namely pre Firefox 3.5: if color management is turned on in these versions (an advanced setting), a color profile may be assigned to an image that lacks one.
A last issue deals with backwards compatability. Currently only a few browsers are color managed and it is unknown if any other non-color managed web browsers will ever become color aware. In the end it is always a wish that the internet had a standard for image presentation, ideally being color managed. Unfortunately no standard exists and none seem to be developing on the horizon. However should the internet community ever adopt a standard, this article and methods within will become obsolete - and possibly may not be 'backwards compatible'.
While image soft-proofing isn't the key to a beautiful image, it does give better consistency across the internet, allowing us to concentrate on the images themselves, rather than being caught up in color shifts due to inconsistent web applications. It takes experimentation to see whether this technique is right for you. Since I started to use this technique, I've viewed my photos on dozens of computers with and without calibrated monitors and have yet to see the major color representation problems I had before.
For questions or comments about this article, please contact Greg Cope
Online Resources:
Internet Color Management - A more thorough discussion on internet color management.
G Ballard on Color Management: Great information about color management, and color management for the web.
Color Management: Norman Koren's webpage with detailed information on Color Management and Color Profiles.
Soft Proofing: Luminous Landscape article on Soft Proofing for printing.
Adobe Photoshop CS3 Manual: Includes descriptions and instructions for Adobe Photoshop CS3.