Home -> Articles -> Color Management and the Internet
Internet Color Management
Why colors can appear desaturated or 'washed out' on the internet.
written by Greg Cope
~~ Please note this article is far out of date and kept for historical purposes - most web browsers have evolved to support color management.~~

A common questions by photographers who place photos on the internet has to do with color: why do my photos look washed out and desaturated in my web browsers compared to photoshop? In almost all cases, these effects can be attributed to color management. Unfortunately - due to the current state of internet color management - in almost all these cases overcoming the color artifacts may be more difficult than it seems.
Color Management: Color Management is a system developed to maintain consistent colors in digital rendering from one device (or medium) to another. These devices can range anywhere from a printer, to a projector, to a computer screen. Generally speaking, the term color management refers to the use of color profiles, also called color spaces. How do color profiles accomplish this task? Each device may use a different method to render an image. Therefore without any sort of color translations, images that look fine on one device may have drastic color shifts when viewed on another. However through profile conversions an image can be 'translated' to a color language the end device understands. In some cases the translation is not perfect and images can be compared - or proofed - for color and contrast changes that manifest themselves due to device differences.
Internet Color 'mis-management': Most devices these days are color managed, meaning they have color profiles associated with them to allow for proper image rendering. However despite the advances in color management, one of the more popular devices used - the internet - can be though of as generally lacking color management. Yet saying the 'internet lacks color management' is a bit of a misnomer, because it is not the internet per se where the problem lies, but rather how we view the internet: through web browsers.
To date, only a minority of web browsers contain color management features. Apple was a pioneer with their web browser Safari. Firefox recently followed suit, however current versions of Firefox have left this as an advanced feature. The web browser used by almost half of internet users - Internet Explorer - still lacks this feature, as do other web browsers such as Opera and Netscape. Whether the development of this feature is on the horizon for these and other browsers remains to be seen.
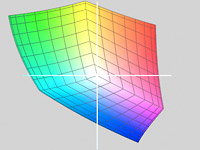
Is your web browser color managed? A color managed web browser will use and interpret an embedded color profile: in the cases to the right one image will show a slight shift to purple when viewed in a color managed browser. If you do not see the shift, your browser is ignoring the embedded color profile of the right image (Note to Firefox 3 users (pre version 3.5): if you have color management turned on you may not see a difference between the two photos, as some firefox versions assign a color profile if an image lacks a color profile - resulting the both images looking the same)
What is the consequence internet color 'mismanagement'? Viewing images through non-color managed applications has effects ranging in severity depending upon the image in question - the most common complaint being that images have a 'washed out', desaturated look. Digitally speaking, the consequence is that each RGB pixel value of an image is shown 'as is' on your monitor with no color translation. The full ramifications requires us to take a step back for a second: color profiles act as a type of Rosetta Stone, serving to accurately translate pixel values from one device into pixel values that renders the color accurately on another device. Without this translation, the pixel values may be inaccurately rendered on the output device. In terms of web browsers, this amounts to feeding image pixel values directly to your monitor - essentially assigning the color profile of your computer monitor to the image. To see this effects in photoshop, one can either use the assign profile feature (in which you assign your monitor profile to the image), or use the customized proof dialog in which the device to simulate is your computer monitor color profile and the 'Preserve RGB Numbers' checkbox checked.
The breakdown on color management:
| Browser | Color Management |
| Apple's Safari | Yes |
| Firefox | Yes |
| Internet Explorer | No |
| Opera | No |
| Netscape | No |
Are there solutions? Unfortunately the current solutions to overcome web browser color 'mis-management' aren't solutions that fix the underlying problem. The color profile sRGB should always be used for web work, as it was specifically designed for internet work. One can also soft-proof an image in photoshop prior to posting online. This method can overcome some of the deficiencies in web browsers, however it also has its own faults to be aware of.
Ultimately, the full solution will come when all web browsers become color aware. Unfortunately the people that raise a fuss about this feature - photographers and a few web designers - represent only a minority of users, and whether the software engineers are listening remains to be seen.
Is web color management really necessary? I pose this question more theoretically than anything else, but it is an interesting question. The color profile 'sRGB' - developed to most closely resemble a computer screen profile - has become the standard in web presentation. Compared to other color profiles it does a darn good job - however it cannot accurately represent every different computer monitor and therefore shows minor inconsistencies from one monitor to the next. To further complicate matters, many web users use cheep, narrow gamut monitors that are not properly calibrated, the end result being that their view of colors may already be biased. Lastly, many Apple computers come with a monitor gamma of 1.8 as the default, a slightly skewed and lighter gamma than the standard 2.2. Thus, for the majority of internet users their view is already biased and one must think how the idea of relatively comes into play here: regardless of the conditions, someone browsing the internet may see everything on a relative scale: no matter what direction the scale is skewed in, that scale is set by their monitor - if everything looks similar who is to know the difference?
For questions or comments about this article, please contact Greg Cope
Online Resources:
G Ballard on Color Management: General information on color management.
Color Management: Norman Koren's web page with detailed information on Color Management and Color Profiles.
Soft Proofing images for the Internet: How to proof and color match images for a web browser.
sRGB - The Standard for the internet: History, definition, and use of the sRGB color space.

